WebGLを使った3Dモデリングツールを作りました
というのはウソで。
いやウソではないかもしれないけど、そんなガチな感じではなくて「こどもが適当に描いた落描きがなんとなく立体になったら面白い」くらいの空気感で作ってみた。実際、我が家の3才児でもそれなりに楽しそうに使えてたり。
要するにTeddyなんだけど、JS使ってブラウザ上でできたらおもしろそうだとたぶん5-6年くらい前から思ってて、やっと実装できたので今は新しいパンツをはいたばかりの正月元旦の朝のようにすっきり。(最近はブラウザで動く3Dスカルプトソフト既にいくつかあるみたいだけど・・・)

https://github.com/technohippy/teddyjs
結構動作が重たいとはいえスマホでもそれなりに動くし、マウスを使うよりも指を使ったほうがずいぶん楽しい感じになるので、できればぜひスマホで試していただきたく。

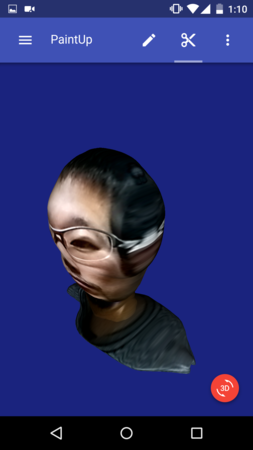
https://technohippy.github.io/teddyjs/
一番簡単な使い方としては、1.メニューからペンの太さや色を選びつつお絵かきして、2.描き終わったら右下の「3D」ボタンを押すだけ。待ってれば3Dになるので(複雑な輪郭だとよくエラーになるけど)、その後はスワイプして視点変更したり、ピンチイン・ピンチアウトでカメラを近づけたり遠ざけたりできる。その状態でもう一度「3D」ボタンを押せばテクスチャの追加編集も可能。
先に立体の形を決めてから色を塗りたい場合はヘッダのハサミアイコンを選択して輪郭線を描いてから、ペンアイコンを選んでさっきと同じように色塗りして「3D」ボタン押下。
ちなみに絵を描くのが面倒ならカメラ機能も付けたので、映像を取り込んでからハサミで切り取って立体にすることも可能。この機能はアプリとしてはちょっと浮いてるのでどうしようかなと思ったけど、人にデモして見せる分には面白いのでとりあえず残してる。
あとObj形式またはSTL形式でダウンロードする機能もあって、適当に作ったモデルをBlenderとかのまっとうなモデリングソフトに取り込んで編集したり、3Dプリンタで出力したりできる。以下はカブクさんに3Dプリントしてもらった落描き。アプリのバージョンはちょっと古い。
カブクさんは3Dプリント機能を利用できるAPIを公開してくれてるのでホントはプリントボタンを作ってウェブアプリから直接リアルなモノを出力するところまで作りたかったんだけど、それにはサーバーサイドを実装する必要があって、じゃあいっそモデルをアップロードして公開・共有できるようにしようとか、やりだすとなんやかやで時間がかかりそうな気配があるので一先ずペンディング。
ということで、気持ち未完成な部分もあるけど、例えばタブレットで子供に触らせたりすると結構楽しんでもらえるはず。よかったら触ってみてください。